Sin duda que Flickr se ponga las pilas actualizando algunos de sus elementos es sin duda algo interesante. Y es lo que está haciendo estos días con la aparición de algunos detalles.
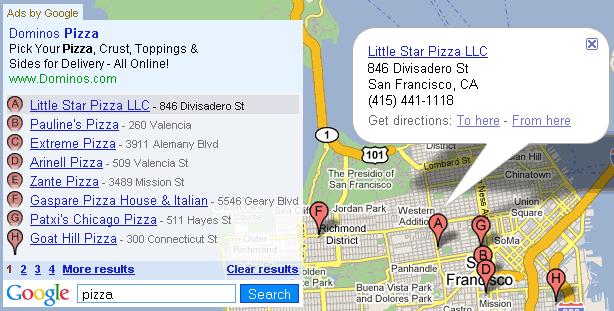
El primero de ellos es que se ha mejorado el «vecindario», es decir, los enlaces a imágenes de una determinada zona. En este caso el sistema va a funcionar mejor en lugares amplios y grandes donde pueda haber muchos más fotógrafos que en lugares más apartados, dónde sólo encontraremos algunas pocas fotografías.
Otro elemento que hay es la posibilidad de ver las estadísticas de las fotografías en algo más «tiempo real», algo que hasta ahora no era posible y los datos del día en curso no estaban disponibles.
Un elemento interesante es la nueva versión del compartir, que cuando rellenes el recuadro de usuario tendrá un listado predefinido con usuarios ya amigos, de forma que con unas pocas letras podrás acceder rápidamente a los usuarios habituales.
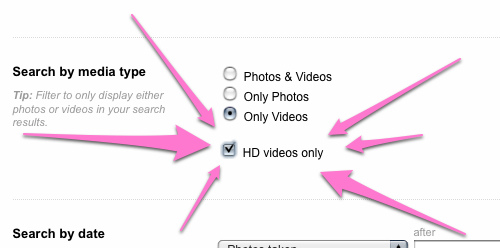
Por último, el buscador ha incorporado la posibilidadd e encontrar vídeos únicamente de Alra Definición, algo que parecía que no llegaba nunca tras los cambios que había en las últimas semanas.